웹페이지에 map를 넣고싶을때
google이나 kakao 지도에서 원하는 위치를 검색한 후
간단히 웹사이트로 가져오는 법에 대해 알아보자
google map
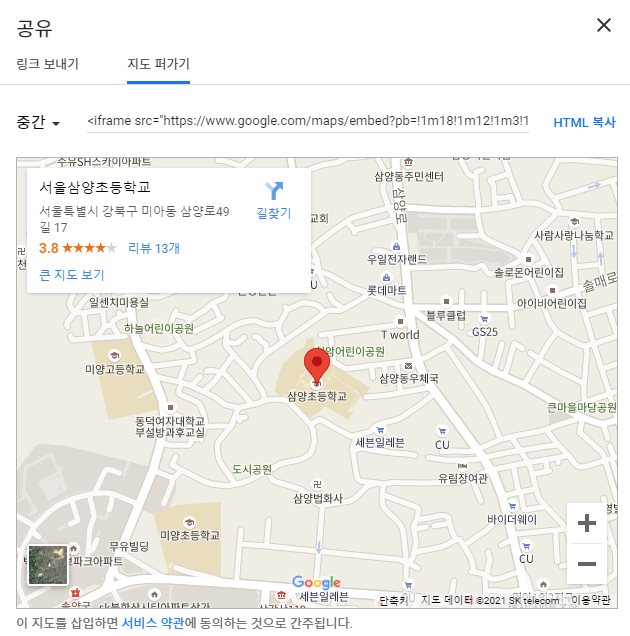
원하는 장소 검색 후 공유버튼 클릭 !
지도 퍼가기 - HTML 복사 클릭 !

원하는 웹사이트 소스에
<div id="map">
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3160.0906137816896!2d127.0142199153133!3d37.62355627978734!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x357cbc5da599d639%3A0x7ac11d83645b4359!2z7ISc7Jq47IK87JaR7LSI65Ox7ZWZ6rWQ!5e0!3m2!1sko!2skr!4v1628142019326!5m2!1sko!2skr" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy"></iframe>
</div>붙여넣기하여 사용하면 된다.
kakao map
카카오도 구글과 마찬가지로
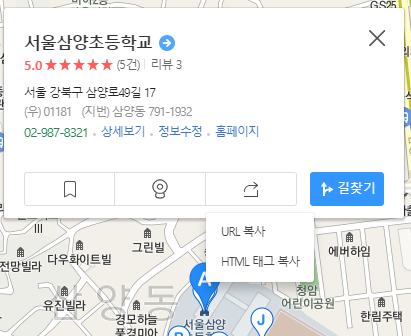
원하는 위치 검색 후 장소클릭 !

HTML 태그 복사하기 누른 후
원하는 웹사이트 소스에 넣어주면 된다.
'HTML' 카테고리의 다른 글
| DOM조작법 CRUD에 대해 알아보자 (0) | 2022.01.03 |
|---|---|
| Form 태그 (0) | 2021.05.09 |


댓글